Gradle 基本概念
Gradle 是一個 Java 程式語言的「自動化組建工具」,設定檔格式是 Groovy 語言;其他類以的工具還有 Ant 和 Maven ,Ant 和 Maven 的設定檔格式是 XML。
組建(Build) 包含了開發、測試、編譯及部署…等階段。
在 Android App 的開發階段中,Gradle 可以幫我們完成以下的工作:
1. 自動下載第三方程式
2. 管理程式庫間的依頼性
在 Android App 的測試階段中,Gradle 可以幫我們完成以下的工作:
1. 執行測試案例(Test Case)
2. 檢驗程式碼的品質
在 Android App 的編譯及部署階段中,我們有以下的工作要完成:
1. 將 Java 原始碼編譯成 bytecode
2. 建立 Android 應用程式套件,或稱 APK 檔案
3. 傳至 AVD(Android Virtual Device) 或 手機上並執行
如果每個工作都要用指令慢慢輸入或是用滑鼠慢慢點,是很沒有效率的。
Gradle 利用「Task」的概念,把這些工作組合成一個 Task,只要執行 Task,就可以把許多工作一次完成。
Android Studio 3.1.4 使用的是 Gradle 4.4版,我們不用再去下載安裝 Gradle,Android Studio 已經把 Gradle 包在專案(Gradle Wrapper)裏面,我們可以直接使用終端機(Terminal) 來使用 Gradle。
點選左下角的「工具窗格選單」圖示,並選擇「Terminal」
在 Terminal 視窗中輸入以下指令來查看 Gradle 版本
gradlew -v
也可以透過「Gradle 工作窗格」來檢視可執行的 Task。
點選左下角的「工具窗格選單」圖示,並選擇「Gradle」
就可以看到目前可以執行的 Task
Gradle 設定檔
在 Android Studio 中,Gradle 設定檔分成二個層級:專案(project)層級及模組(module)層級,檔案名稱皆為 build.gradle ,但是存放的位置不同。
假設我們的專案名稱為 Gradle101,存放於 C:\code\ 目錄下
專案層級的 Gradle 設定檔位置: C:\code\Gradle101\build.gradle
模組層級的 Gradle 設定檔位置: C:\code\Gradle101\app\build.gradle
為什麼是 app 目錄呢?因為 Android Studio 預設的模組(module)名稱為 app。
我們可以在 Android Studio IDE 的 Project 工作視窗(快速鍵為 Alt + 1) 來檢視這兩個設定檔。
如何導入第三方套件
請打開模組層級的 Gradle 設定檔,在這個例子中,也就是(C:\code\Gradle101\app\build.gradle)
假設我們的專案想要使用 Joda-Time 這個日期功能套件,我們可以在 maven repository 找到這個套件的資料,目前最新版的 joda-time 版本是 2.10 ,連結如下:
https://mvnrepository.com/artifact/joda-time/joda-time
進入連結頁面後,點擊下面的「Gradle」頁籤,就可以看到 Gradle 相關的設定資料,如果不想看到註解,就把下方的「Include comment with link to declaration」核取方塊取消。
在這裏,我們可以知道,要把 Joda-Time 加入我們的專案,就要把下列設定加到我們的 Gradle 設定檔中。
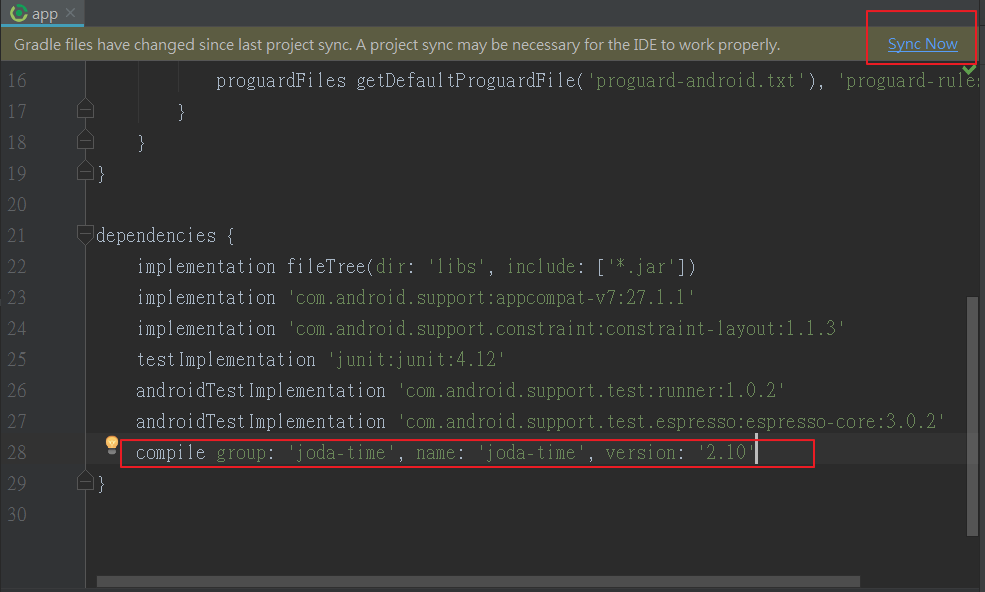
compile group: 'joda-time', name: 'joda-time', version: '2.10'
將設定加入 app 層級的 build.gradle 設定檔後,會發現右上角出現「Sync Now」來提示你需要同步套件資料,請點擊「Sync Now」
然左下角會出現 Sync 工作窗格來顯示目前工作狀況;下圖指出 sync 成功,但是有一個警告訊息。
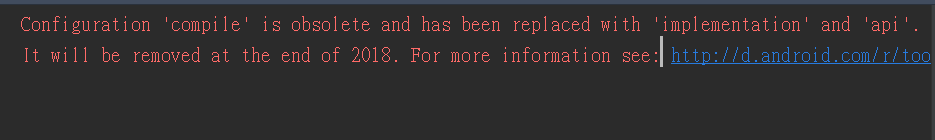
右下角就是警告訊息的內容,主要是因為 complie 這個設定將要被 implementation 和 api 取代,在 2018 年的年底就會被移除。
同步完成後,切換到 Project 工作窗格,並將檢視模由「Android」變更為「Project」,就可以發現,Gradle 已經幫我們下載好 Joda-time 套件了。
如何執行 Task
目前,我們還不需要深入的了解個別 Task 的功能,只需要知道,當我們執行功能列上的[Run] 相關功能時,就是由 Gradle 幫我們去處理這些複雜的工作。
參考資料
1、【認識 Gradle】
2、https://developer.android.com/studio/releases/gradle-plugin
3、https://developer.android.com/studio/build/